Revitalizing exalt
Youth’s Internship
Provider Portal
The Background
exalt Youth, a Brooklyn based non-profit, partners with local businesses and organizations to offer internships to previously incarcerated youth. The Provider Portal Internship Page on their website includes a mission statement and contact details (phone and email) to learn more.
My Role
As a UX Designer, I played an active part in every phase of the project, from conducting research to developing prototypes and leading usability testing.
The Problem
exalt Youth struggled with an overwhelming number of phone inquiries regarding internship partnerships, leading to operational strain and inefficient communication with potential and current providers.
Duration
Six Months
The Solution
To tackle the exalt Youth’s problem, the Provider Portal was redesigned, expanded from one web page to two, with call-to-action buttons for form submissions, and an updated home page. These changes enhanced information access and communication aiming to significantly reduce phone inquiries.
Speaking with Businesses
Our work began by understanding businesses as internship providers. We refined a list of key questions from exalt Youth and held remote interviews with past and potential providers to uncover their motivations, needs, and challenges with the organization and its website.
Discovering Key Challenges
Although it was encouraging to hear businesses express strong interest in exalt Youth's organizational mission, to better understand the challenges providers faced my teammate and I created an affinity map to organize and discover common themes and highlight areas for improvement.
Design Research
Utilizing insights from the affinity mapping my teammate and I formed a 'how might we' statement and researched other youth internship platforms for ideas on tackling the identified challenges.
Ideating a Solution
Utilizing insights from the affinity mapping my teammate and I formed a 'how might we' statement and researched other youth internship platforms for ideas on tackling the identified challenges.
Refining Our Idea
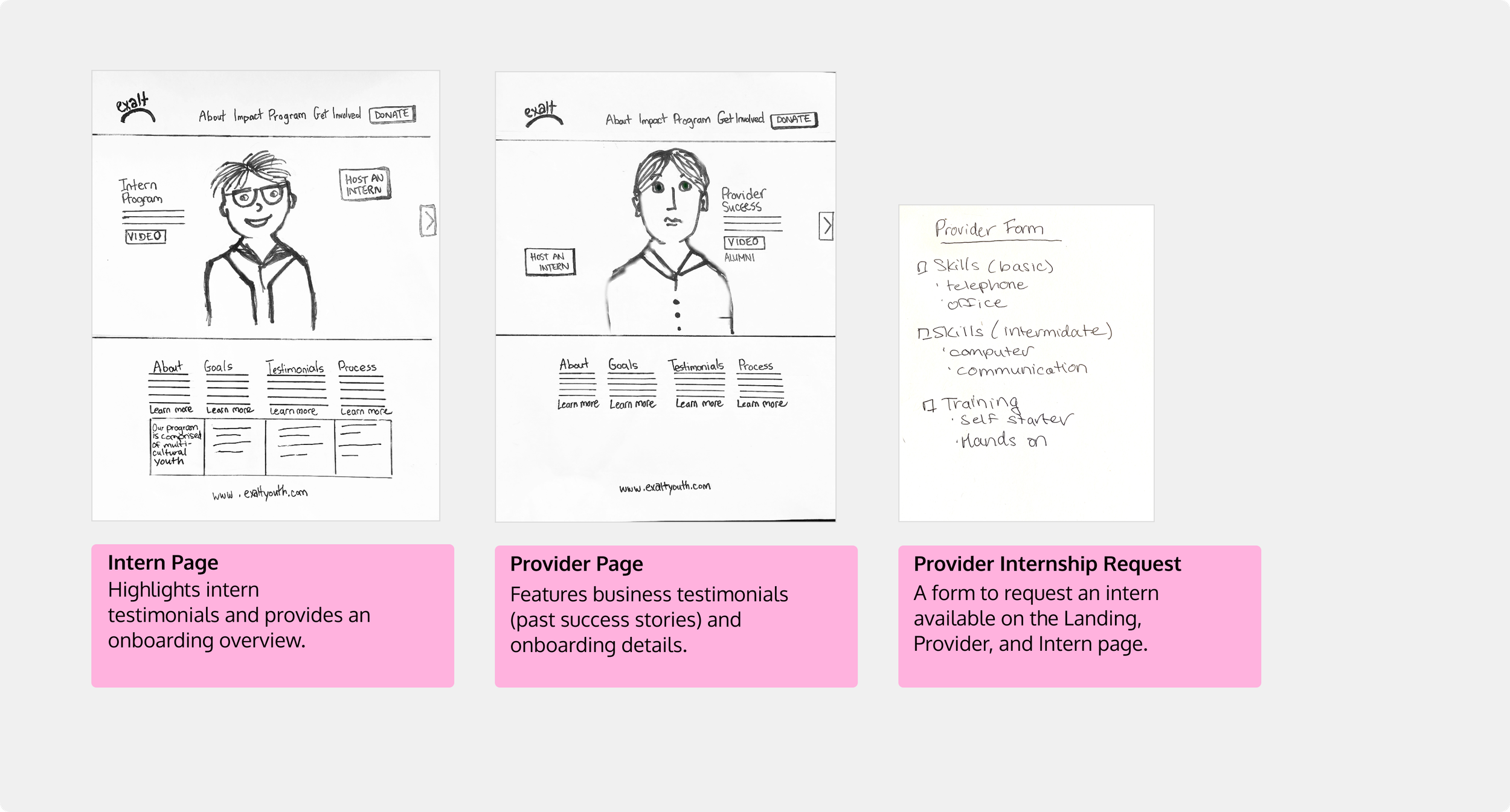
Once we finalized our design sketches, we transformed them into digital wireframes with annotations, aiming for a cleaner, more polished visual representation. Some initial ideas evolved during this phase to address any experience gaps we missed.
Addressing User Frustrations
Before validating our solution through usability testing, I created a storyboard to demonstrate how the design changes would address user frustrations and improve the experience.
Validating Our Design
Once testing began I observed that users were confused about whether they were on the Provider or Intern page due to similar content and a lack of images. After discussing this with my teammate, we decided to incorporate higher visual fidelity graphics to improve navigation and clarity.
Client Feedback
The opportunity to present our final designs to exalt Youth resulted in positive feedback on several design choices. exalt Youth particularly valued:
A call-to-action button on every page for quickly requesting an intern or extending an internship.
Addressing the needs of both potential and past providers by offering the option to extend internship durations.
Next Steps
Had I been given additional time to work on this project, I would have jumped at the opportunity to conduct additional usability testing. Conducting a series of tests with the targeted user group—businesses—would have been crucial for iterative design improvements.